
- VISUAL STUDIO CODE SSH PLUGIN HOW TO
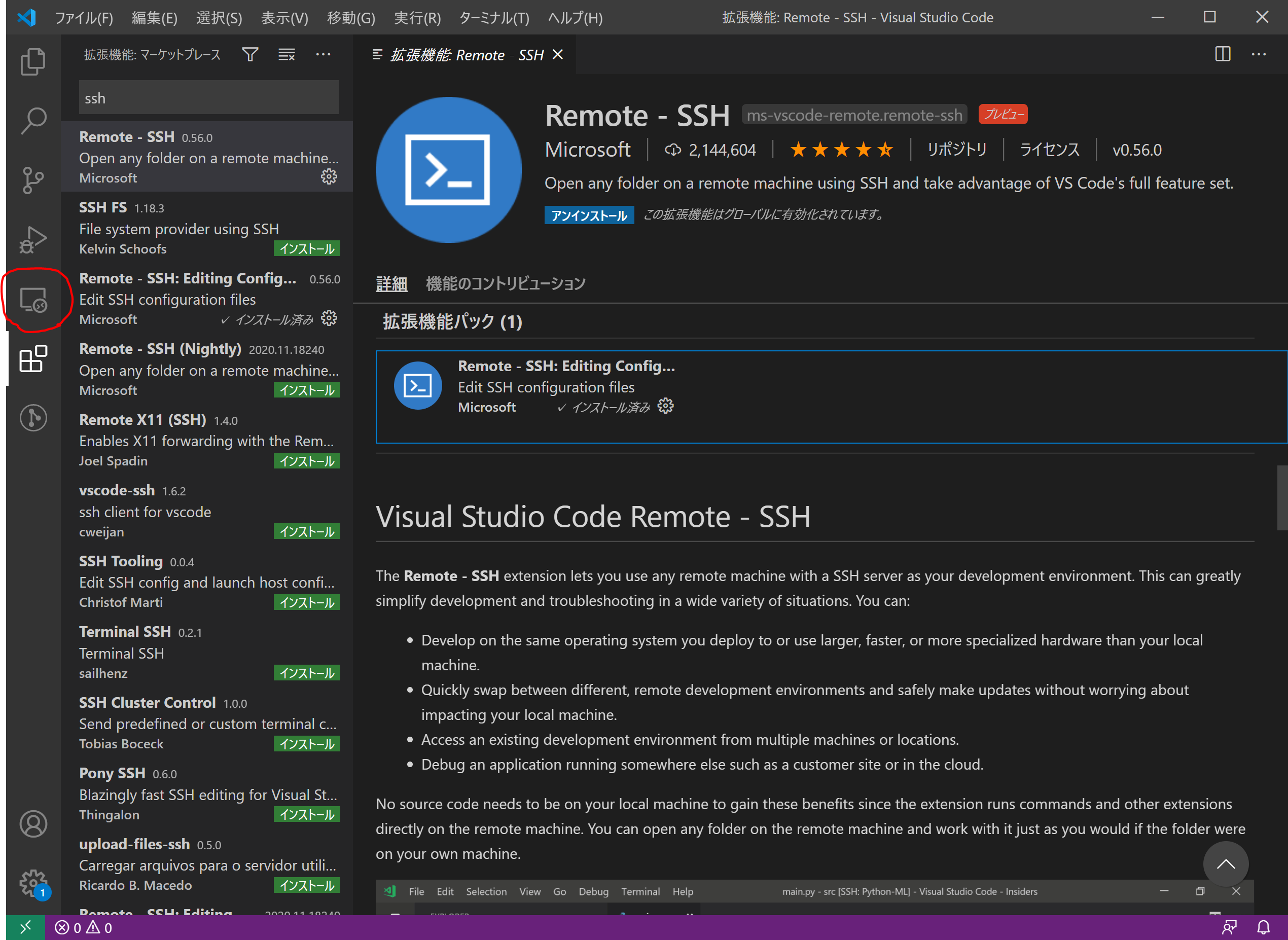
- VISUAL STUDIO CODE SSH PLUGIN INSTALL
- VISUAL STUDIO CODE SSH PLUGIN FULL
- VISUAL STUDIO CODE SSH PLUGIN CODE
- VISUAL STUDIO CODE SSH PLUGIN MAC
How do I find the HostName? I imagine there's a connection between my_machine_name and the true HostName somewhere in my configs, but I can't find it. I haven't even told VSCode that it's a GCP instance.
VISUAL STUDIO CODE SSH PLUGIN FULL
User the HostName is wrong because it's just the name of the machine and not the full HostName or IP address. When I created the config in VSCode I did this: Host my_machine_name
VISUAL STUDIO CODE SSH PLUGIN HOW TO
From a terminal, I can ssh into the machines with gcloud compute ssh my_machine_name but I'm not sure how to translate that into what VSCode Remote-SSH is looking for. You need to change 8082 ( port ) according to your configuration.I am trying to connect VSCode to my GCP instances but am unable to. You can open port on the Linux server using the following command. In the above case, you need to replace localhost with the IP address of the server & open port. NOTE: In case you see something like following (SKIP if you don’t see something like this) Now lets try to run this application on the server & access it via local machine, enter the following commandĬlick on any of the links or put any of the links in the browser URL bar, if you don’t see your app running on the links, your server’s port may be closed you would need to open them in order to see the app running.
VISUAL STUDIO CODE SSH PLUGIN CODE
Something similar to this should open, now traverse to the destination folder after successfully traversing to the destination folder Visual Studio Code (VSCode) Remote SSH is good, but the instability in establishing the connection due to the communication issue between the local app and. In order to open your newly created project inside your VS Code instance, click on File top left corner & click on Open Folder. Now cd to the folder shown in the picture yours might be different.

VISUAL STUDIO CODE SSH PLUGIN INSTALL
In case you are having password here in this step it will ask for the passwordĪlso, you can access the file system using the inbuilt terminal of the VS Code cool!ĭifference between vs code running on local machine & server Step 3: Access file system on the server via integrated terminal VS CodeĬlick on the TERMINAL menu up top & click on NEW TERMINAL type in all your favourite commands & traverse! Step 4: Create a new Vue cli app on the server & access it via your local machineįirst of all, install Vue cli on the server to use it on the server itself, npm install -g if Vue cli has been installed on the server vue -versionįollowing command will create a new Vue cli app vue create sshvueappĪfter that it will start creating your app. Whether its Linux, Windows, or macOS select the correct type of the remote systemĪnd BOOM you are connected to the remote system. Mine is vueexcel your should be the hostname you have enteredĪ new VS Code window will open that will ask you about the remote system. You should see the option with the Host alias that you have entered in the config file ( placeholder/very first value ), simply click on that. Now again go to that green button & click on the first option that says Remote-SSH: Connect to Host… You will see something like above now add your correct credentials/values and save the file.

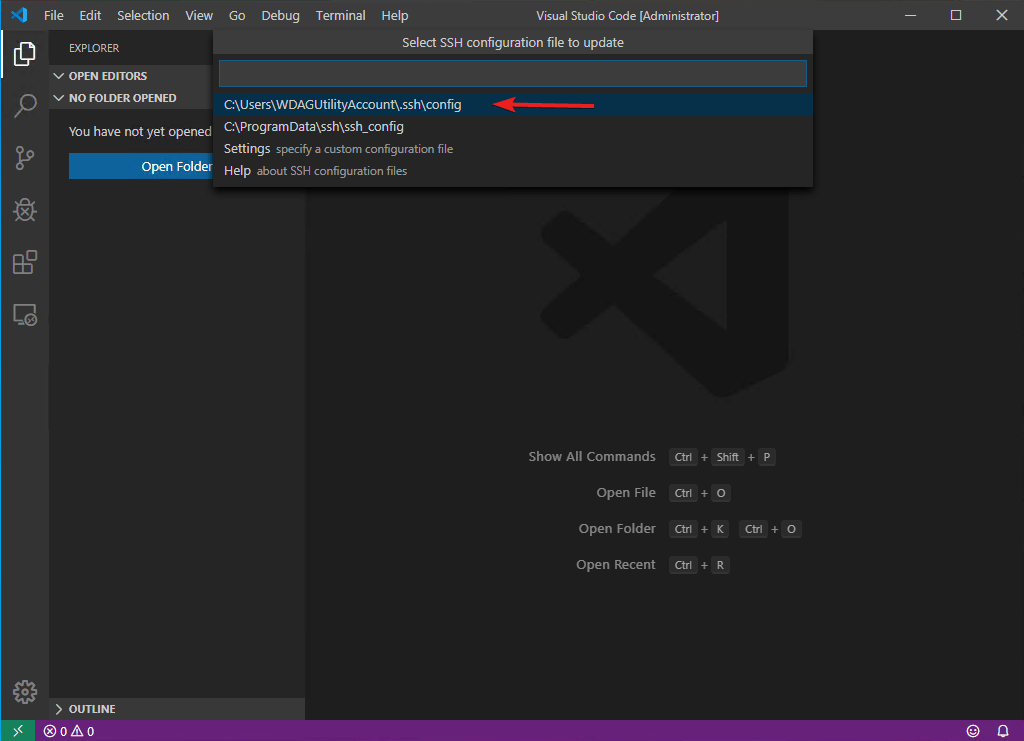
If you are on Windows, you will have specified a location to save this file when you created it using putty-gen, or you will find it inside C:\Users.ssh\config Host host-alias
VISUAL STUDIO CODE SSH PLUGIN MAC
On Mac and Linux systems, you’ll find this in your home directory in a hidden.

You need to have a local machine having Windows, macOS, or Linux.Maybe due to some privacy policy, your client/company wants you to work on their machine/server.



 0 kommentar(er)
0 kommentar(er)
